
Shopify App Developer
Alcemi
Get In Touch

Hey there! I'm a software engineer with a passion for problem-solving and a creative, big-picture mindset. Whether it's coding or exploring my other interests like psychology, skydiving and video games, I'm always looking for ways to learn and grow. When it comes to web development, I thrive on the challenge of solving complex problems and finding ways to make things better. I'm constantly checking for faults and improvements to implement, and I'm always thinking about how different parts of a system connect to each other. What sets me apart is my ability to learn from my previous experiences and apply that knowledge to new situations. Even if something seems completely irrelevant and unrelated, I'm always looking for ways to connect the dots and find creative solutions. So that's a little bit about me! If you're interested in learning more, feel free to reach out and let's chat. Thanks for stopping by!

Alcemi

UAB "Kandy Agency"

UAB "Kandy Agency"
Percentages reflect my practical experience with each skill rather than comprehensive mastery - my ability to implement skills effectively in real-world projects.

CSS
90%

React
70%

JS
85%

VSCode
90%

Nodejs
55%

Prisma
40%

Nextjs
80%

Tailwind
85%

Vertex AI
40%

SCSS
80%

GitHub
95%

Prismic
70%

Shopify
95%

NextAuth
60%

HTML
98%

JQuery
95%

Sanity
80%

MySQL
80%

Shadcn
90%

Git
80%

Webhooks
80%

TS
60%
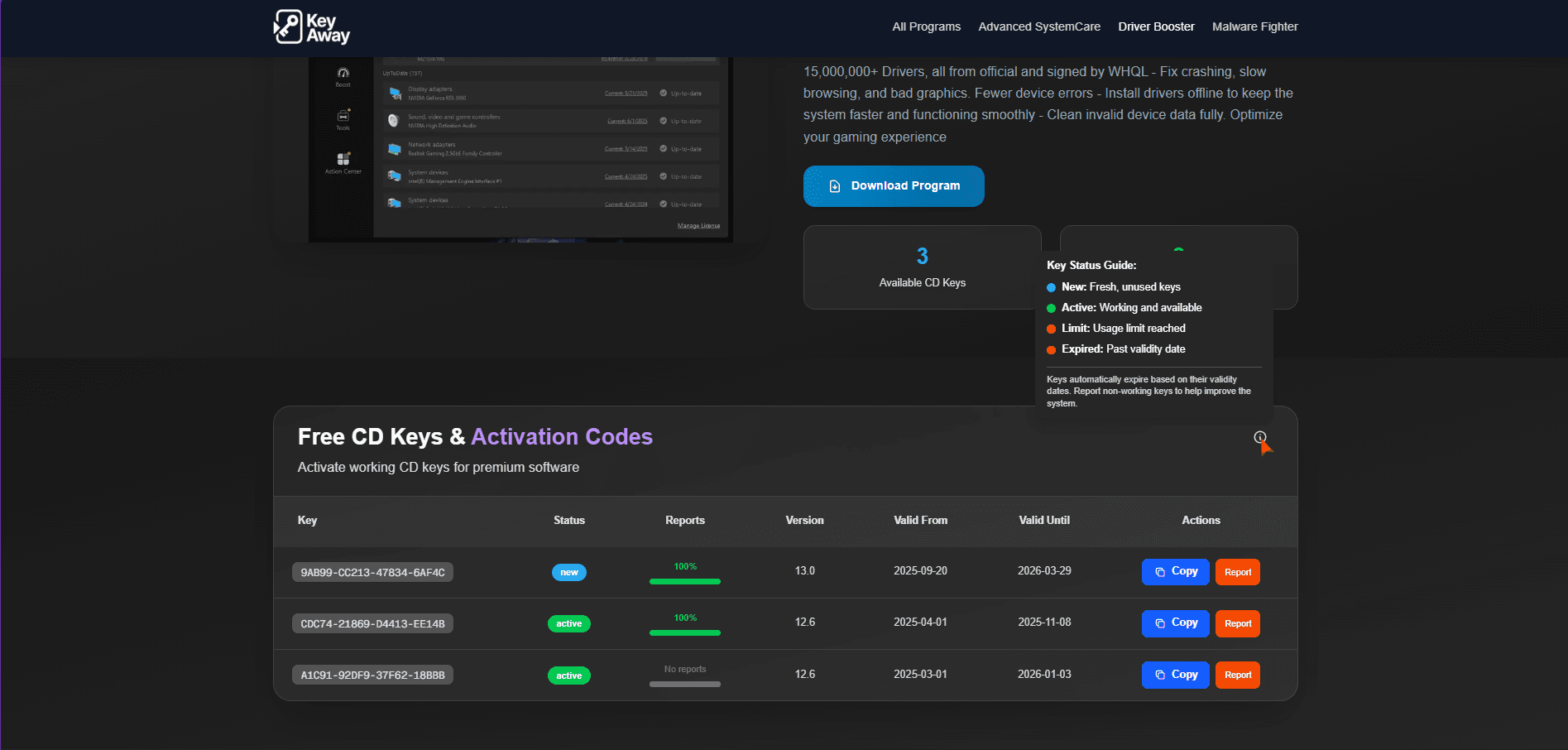
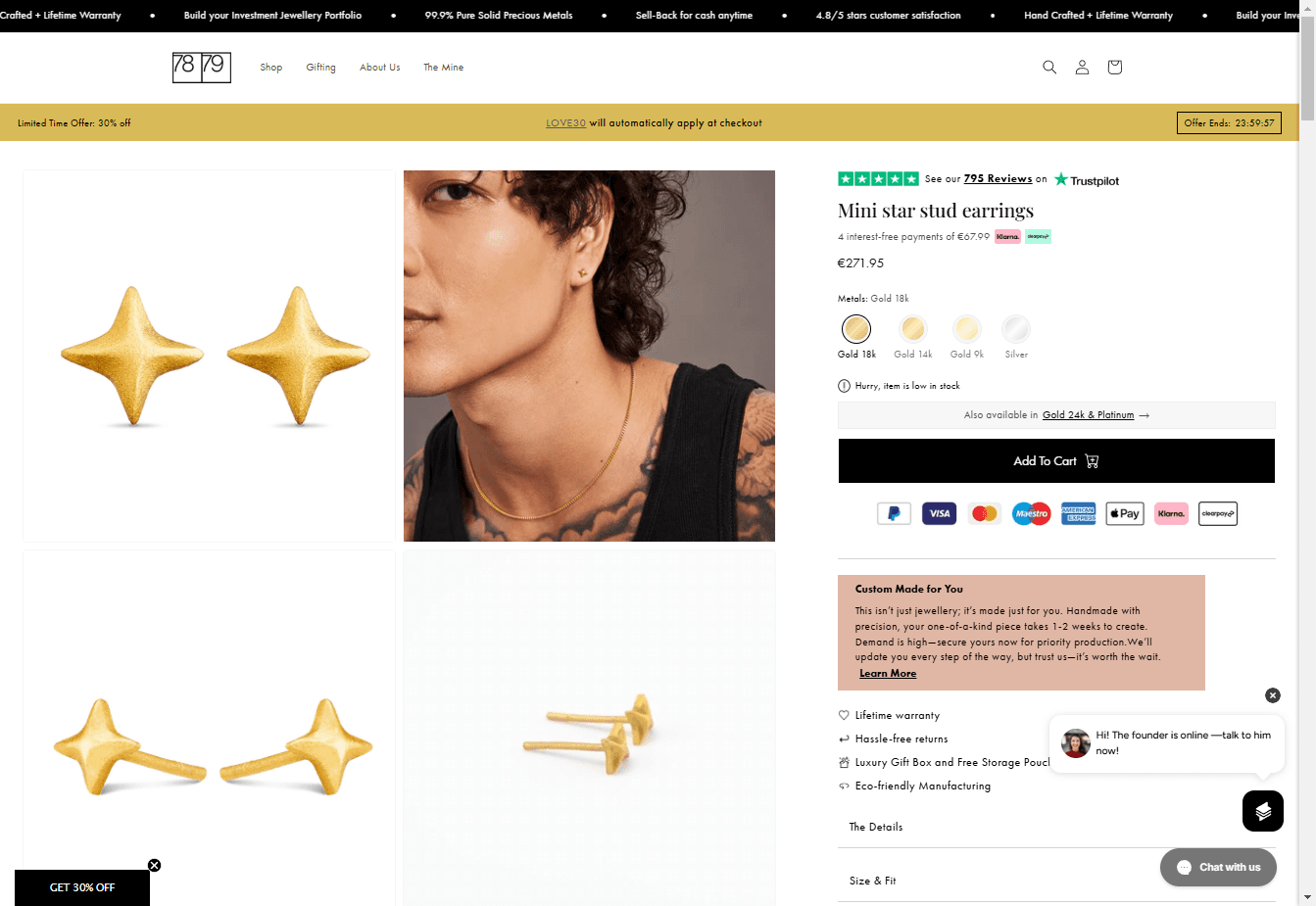
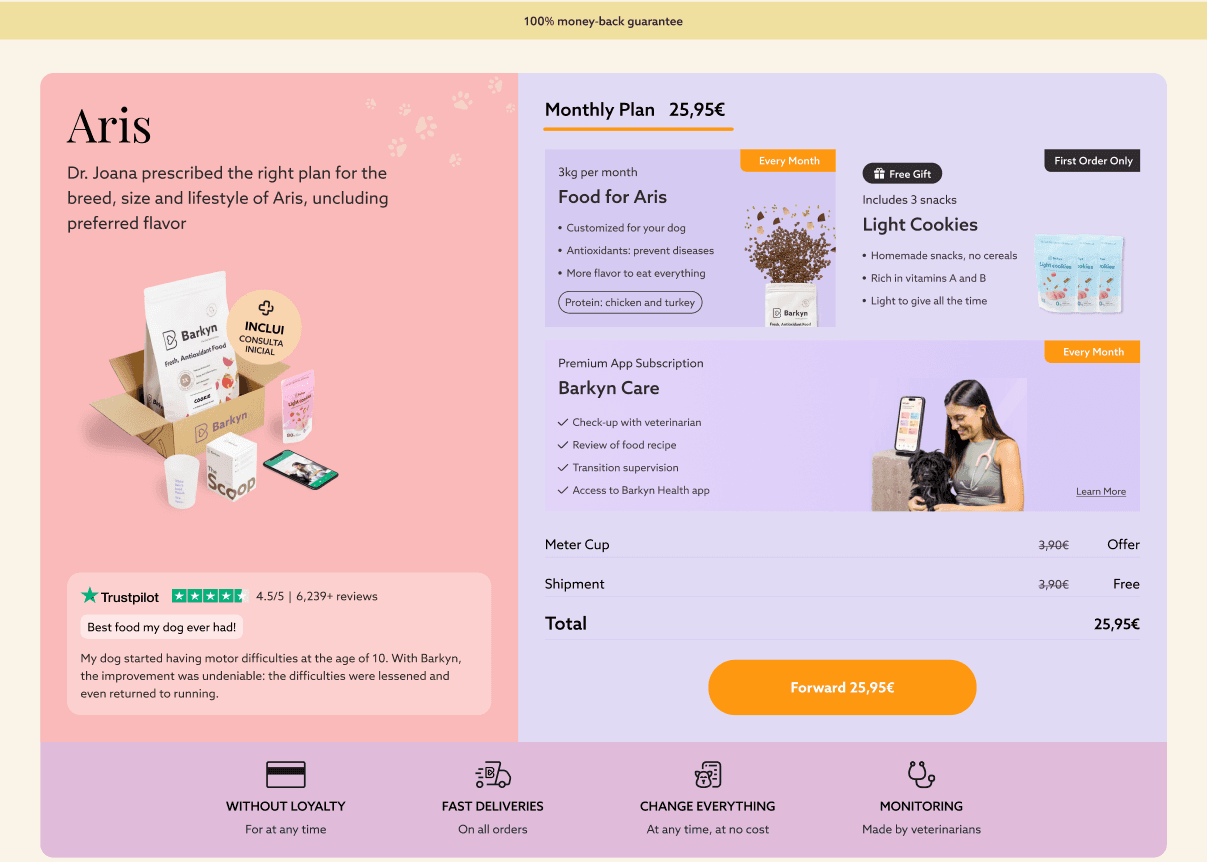
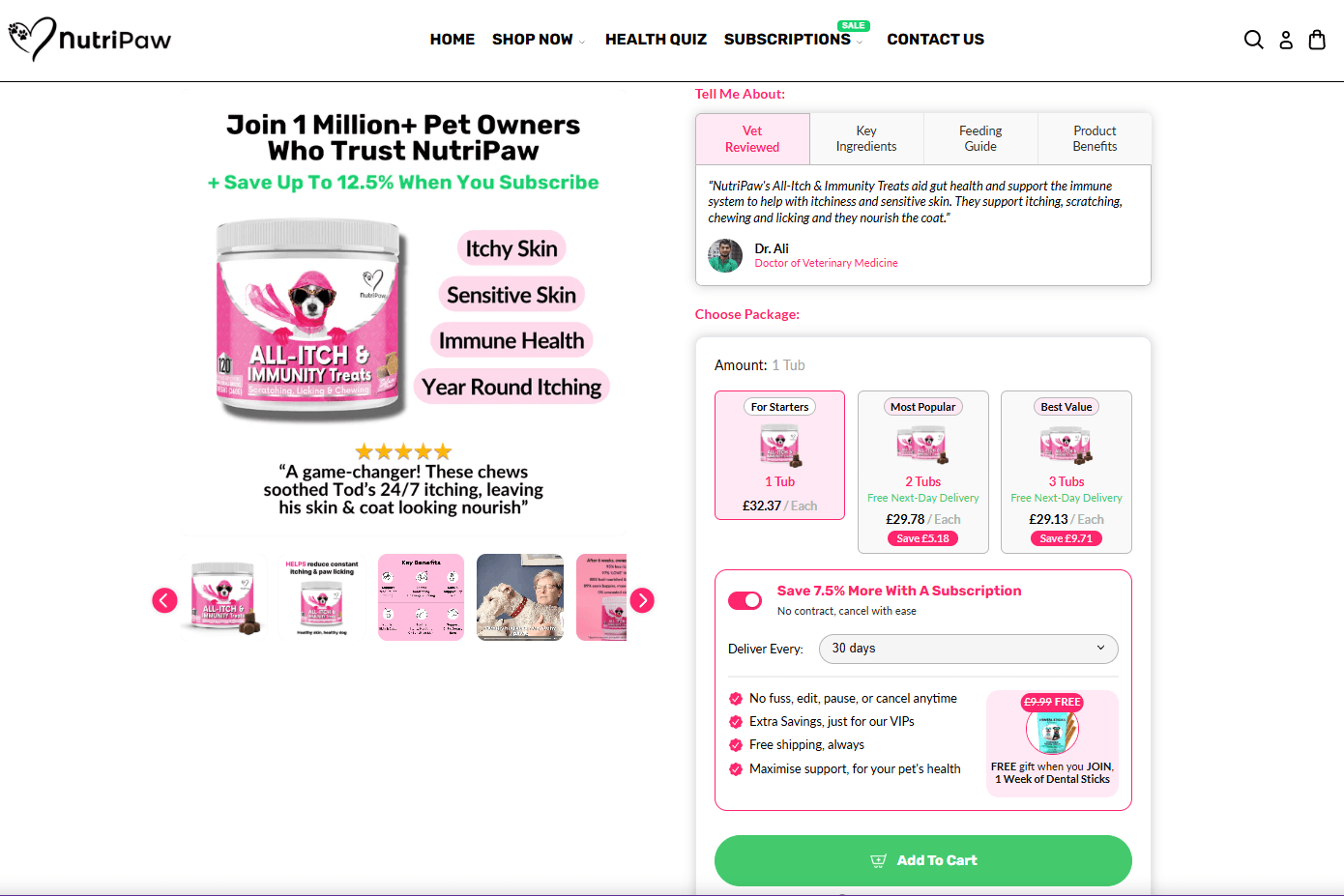
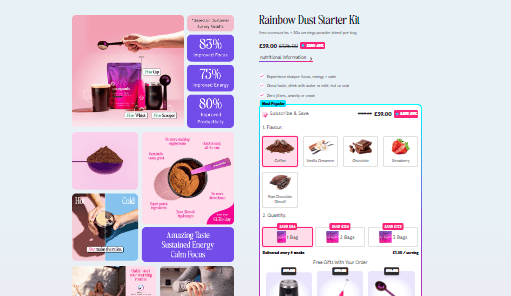
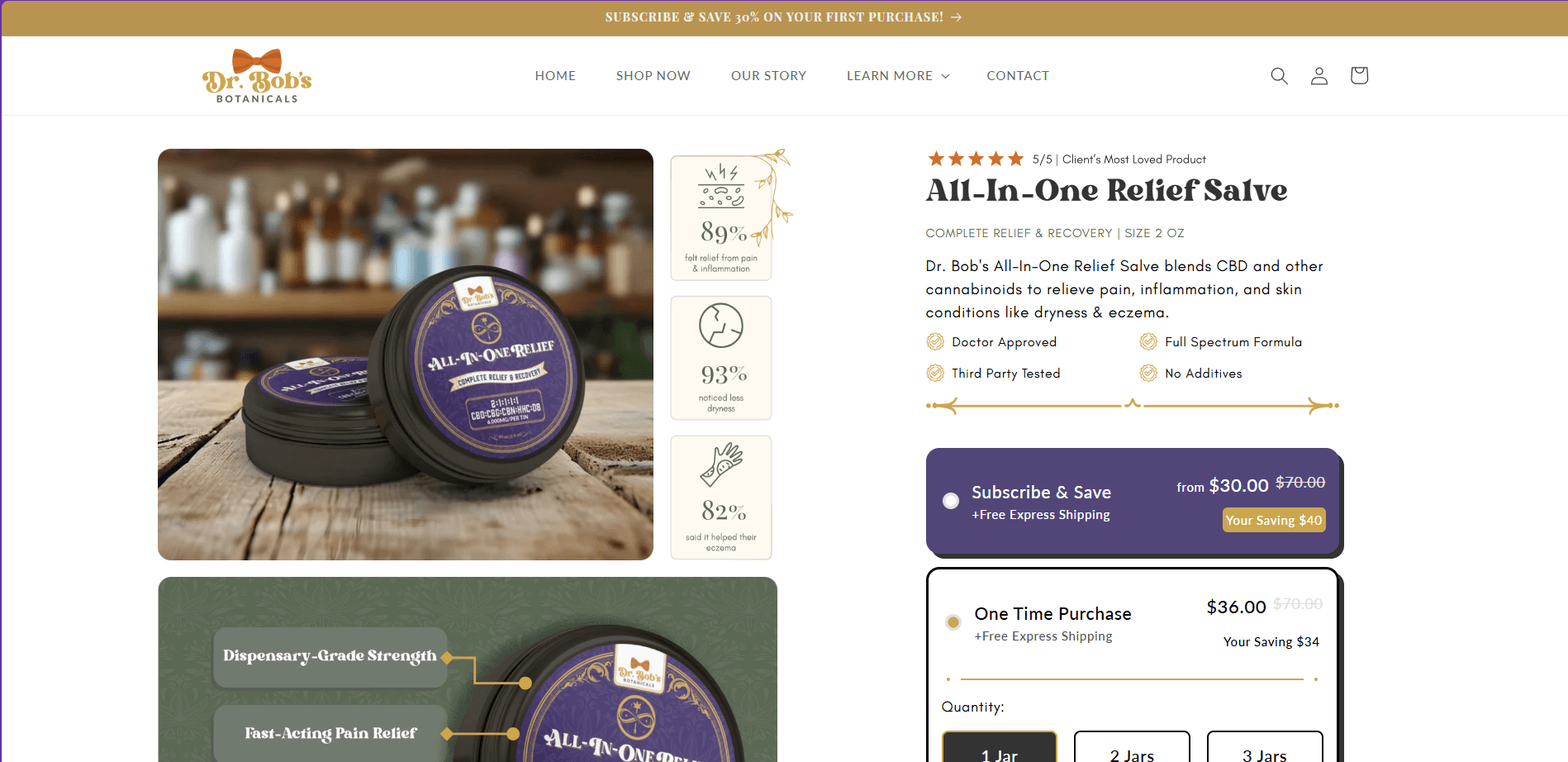
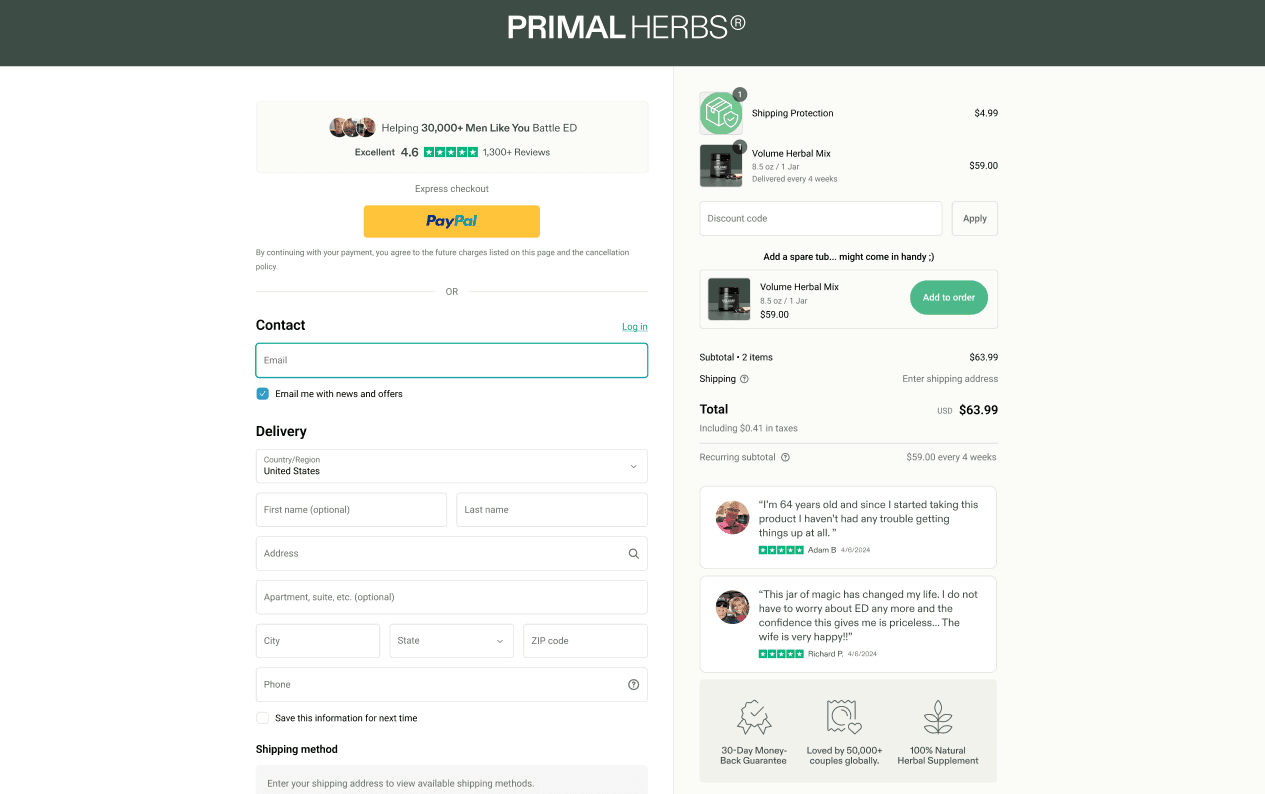
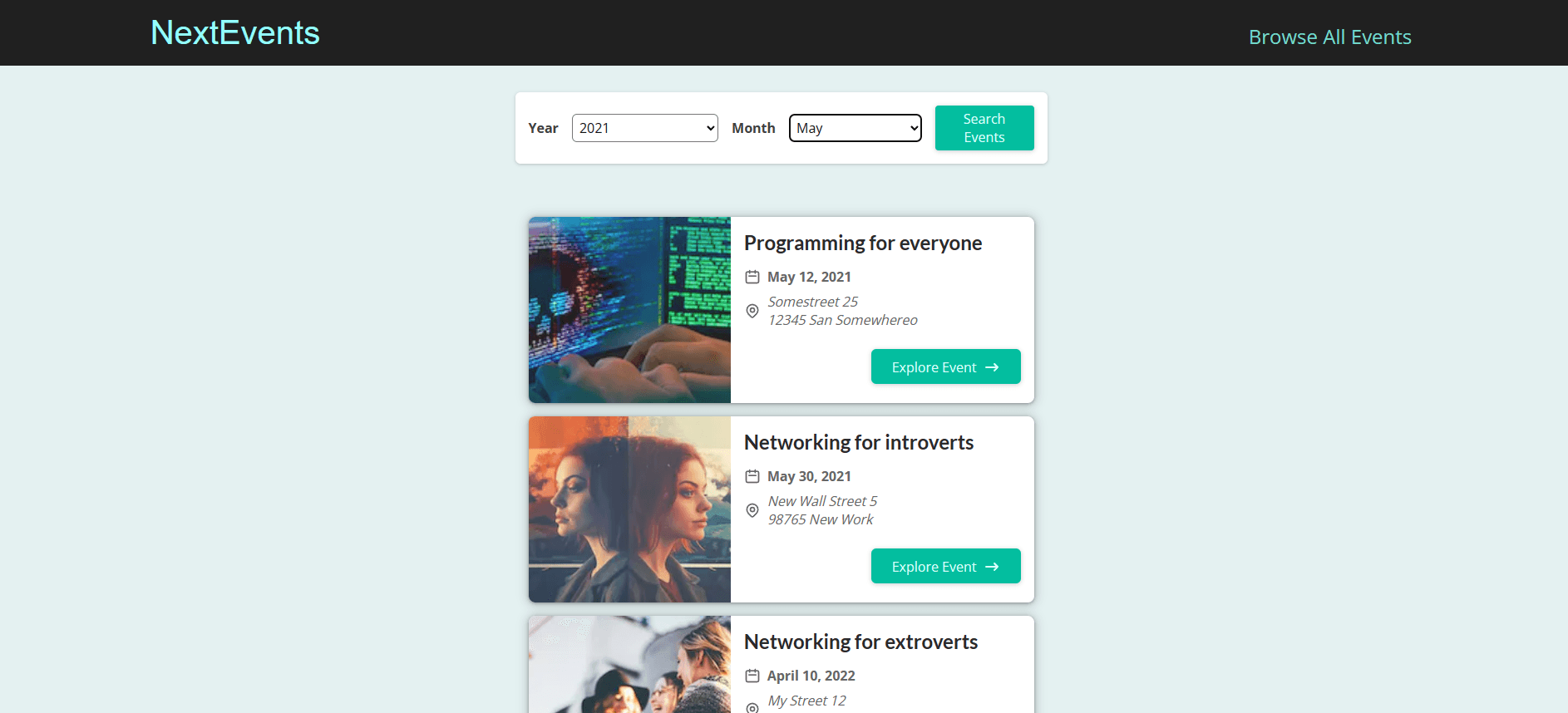
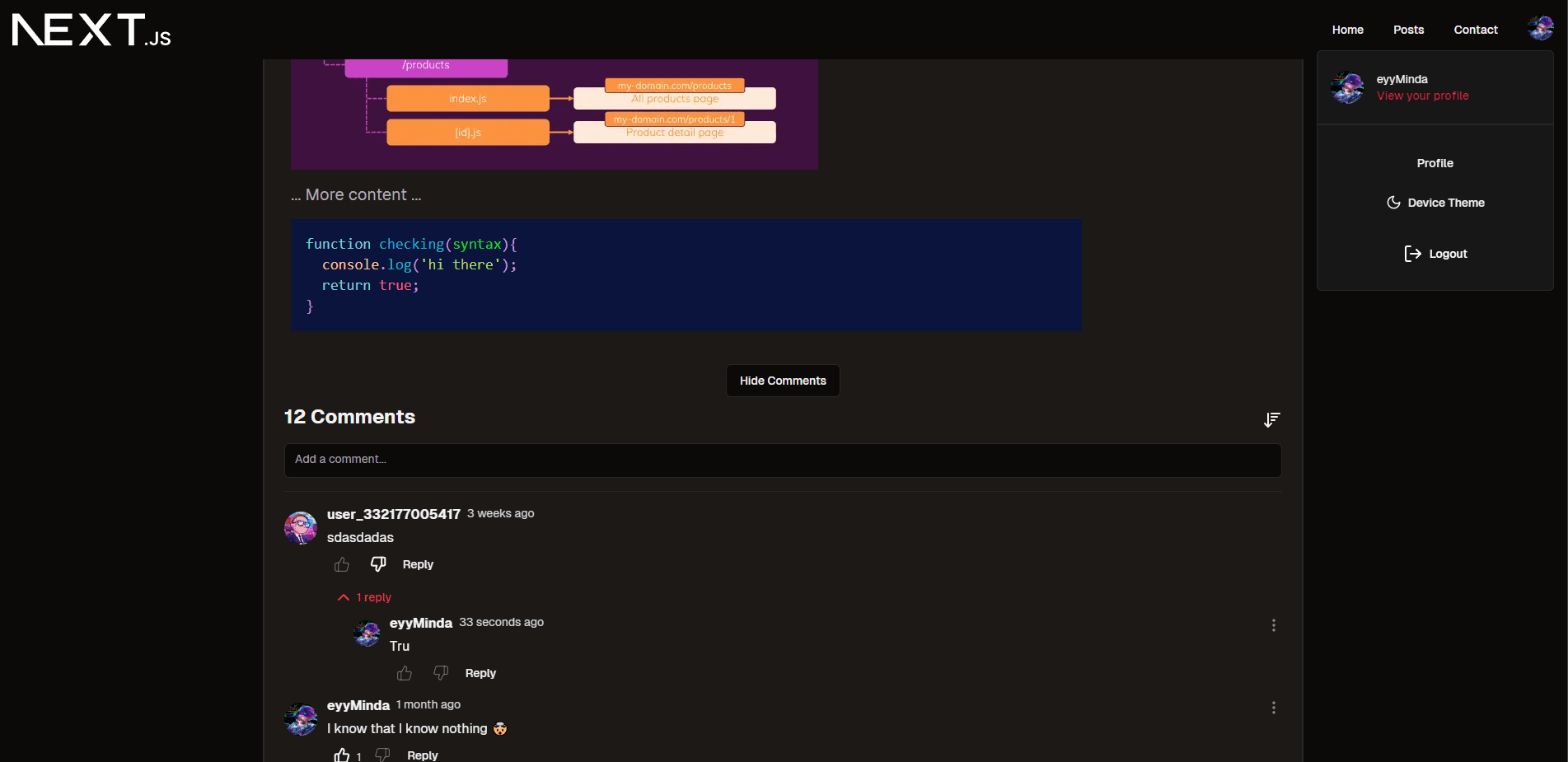
A collection of my recent projects showcasing my skills in full-stack development, modern frameworks, and creative problem-solving.










Let's work together! I'm always interested in new opportunities and exciting projects.